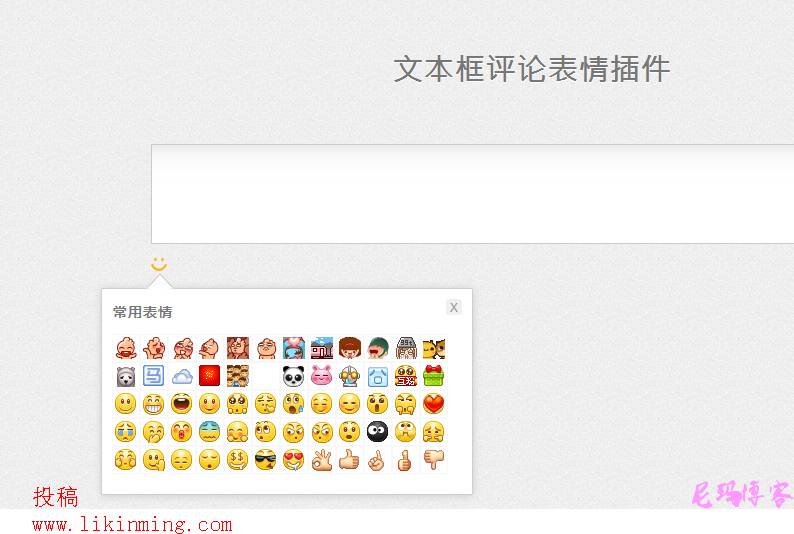
网站评论文本框表情选择
网站评论文本框表情选择是一款很不错的文本框评论表情插件,实现原理也非常简单,就是每个表情对应一个编号,在进行解析替换就达到了表情显示的目的,是不是很多简单呢,你也可以利用这个改造你的评论框和加载表情从而达到很好的网站互动效果。

首先,大家得加载Jq库,好吧上篇文章介绍过了,就不放代码了好吧,再次忍痛放出代码:
<script src="js/jquery-1.8.2.min.js" type="text/javascript"></script>
<link href="css/smohan.face.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="js/smohan.face.js" charset="utf-8"></script>
这是表情盒子代码,放到编辑器下面即可:
<!--DEMO--> <!--表情盒子--> <div id="Smohan_FaceBox"> <textarea name="text" id="Smohan_text" class="smohan_text"></textarea> <p> <a href="javascript:void(0)" class="face" title="表情"></a> <button class="button" id="Smohan_Showface">显示表情</button> </p> </div> <!--/表情盒子--> <!--解析表情--> <div id="Zones"></div> <!--/DEMO-->
这是解析表情的代码,放到要显示表情的地方即可:
<script type="text/javascript">
$(function (){
$("a.face").smohanfacebox({
Event : "click", //触发事件
divid : "Smohan_FaceBox", //外层DIV ID
textid : "Smohan_text" //文本框 ID
});
//解析表情 $('#Zones').replaceface($('#Zones').html());
});
//Demo测试
$('#Smohan_Showface').click(function() {
$('#Zones').fadeIn(360);
$('#Zones').html($('#Smohan_text').val());
$('#Zones').replaceface($('#Zones').html());//替换表情
});
</script>
感谢作者:尼玛博客的投稿,欢迎大家投稿: https://www.blogs.hk/post-87.html
相关阅读
共9条评论
站点统计
- 收录网址:3370 个
- 发布文章:3008 条
- 在线人数:1人
- 总访问量:270570154次
- 本站运行:12年5月3天





留言咨询