如何申请一个自己的Gravatar全球通用头像
说起Gravatar全球通用头像,很多朋友都不陌生,但是依旧有不少朋友还是不知道的。今天李明也写一个Gravatar全球通用头像注册使用图 文教程,方便新手朋友。 什么是Gravatar全球通用头像? Gravatar是Globally Recognized Avatar的缩写,意为“全球通用头像”。如果在Gravatar的服务器上放置了你自己的头像,那么在任何支持Gravatar的blog或者留言本 上留言时,只要提供你与这个头像关联的email地址,就能够显示出你的Gravatar头像来。
像我网站留言区的(如下图),可以通过注册 Gravatar全球通用头像来显示。

具体步奏如下,李明给你详细讲解:
个人注册使用Gravatar全球通用头像功能完全免费哦
第一步, 注册Gravatar账号
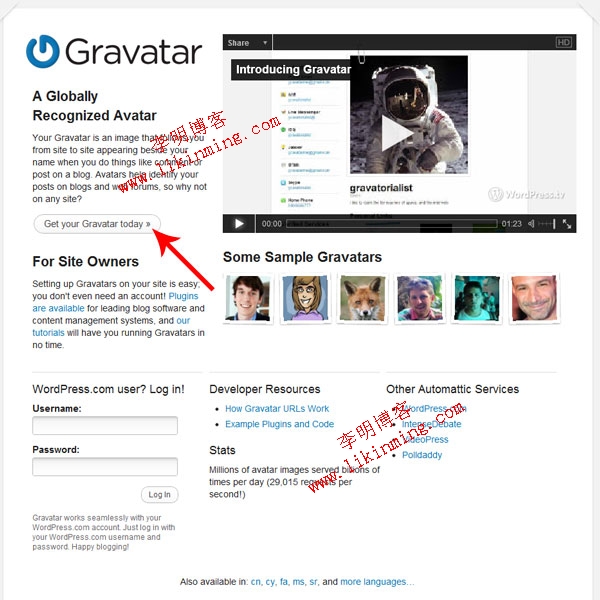
打开Gravatar网站:http://en.gravatar.com/,你将会看到如下图所示:
在这页面你可以找到红色箭头所标记着的按钮,点击开始创建属于您的头像了。
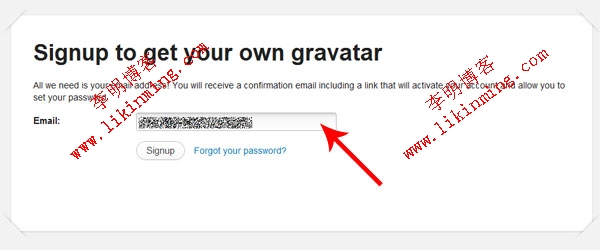
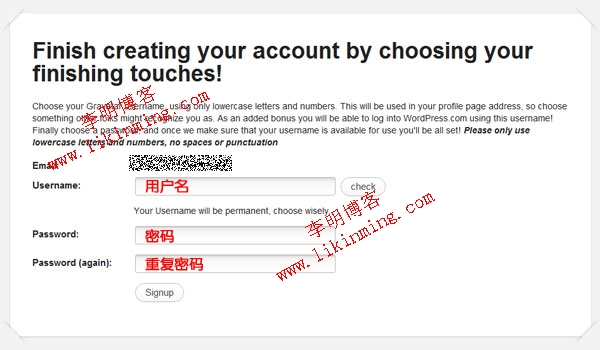
第二步, 填写您的邮件地址
第三步, 确认邮件
当在上一步点击Signup后就会提示发送到一封确认邮件到您刚所填写的邮件里的,如下图提示:
那么到这里你就需要打开你的邮件里找到由Gravatar网站发给你的验证邮件,在里面找到验证地址,注意,这里需要用户自己去COPY到浏览器地址栏。
第四步, 填写用户信息
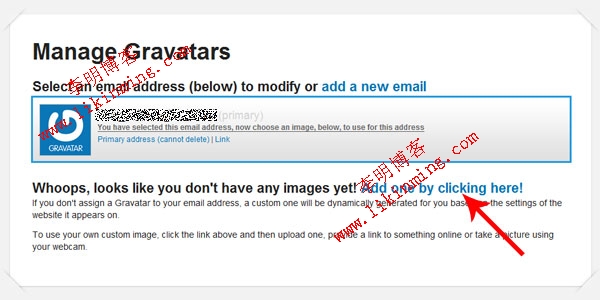
第五步, 用户设置面板
点击红色箭头链接去设置一个头像。
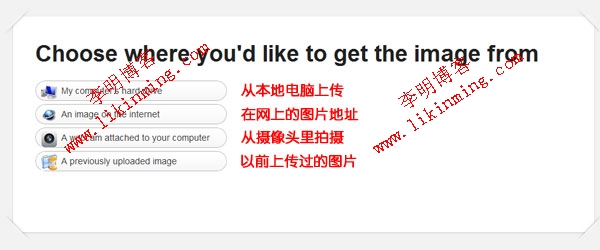
第六步, 设置头像
在这里你可以看到四种图片来源方式。这将取决你的选择,一般都使用第一个。
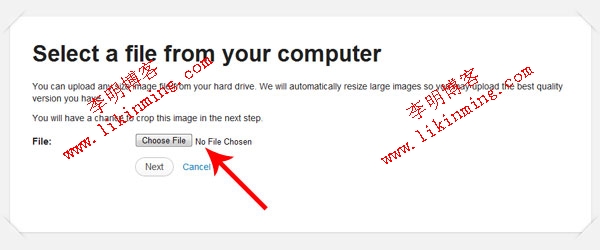
当选择My computer’s hard drive(从本地上传图片)时
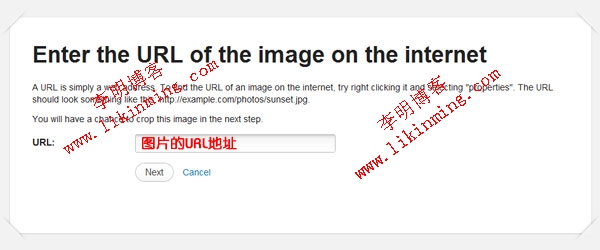
当选择An image on the internet(在网上的图片地址)时
你需要在那填写一张网上的图片文件地址,如一些支持外链的相册等等。
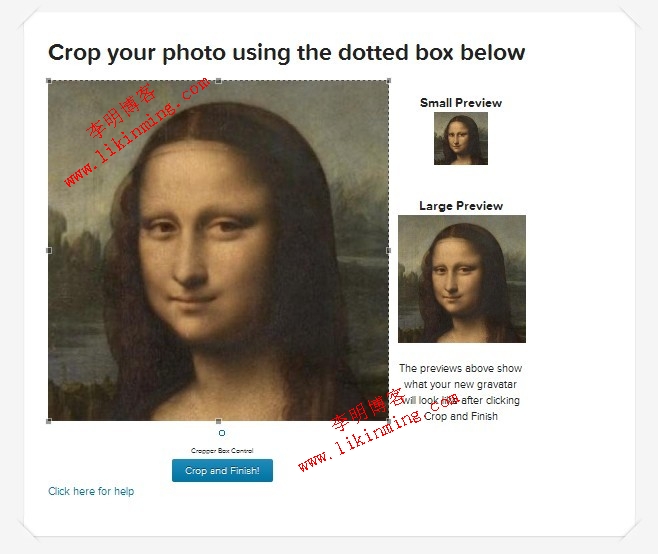
第七步, 裁减你的图片
上传上来的图片不一定尺寸适合或者图片中有个地方你不喜欢,这里也就方便你在线裁减了。
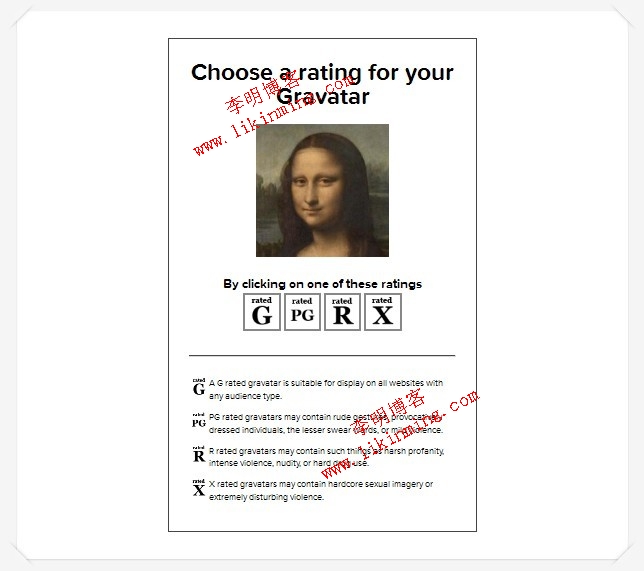
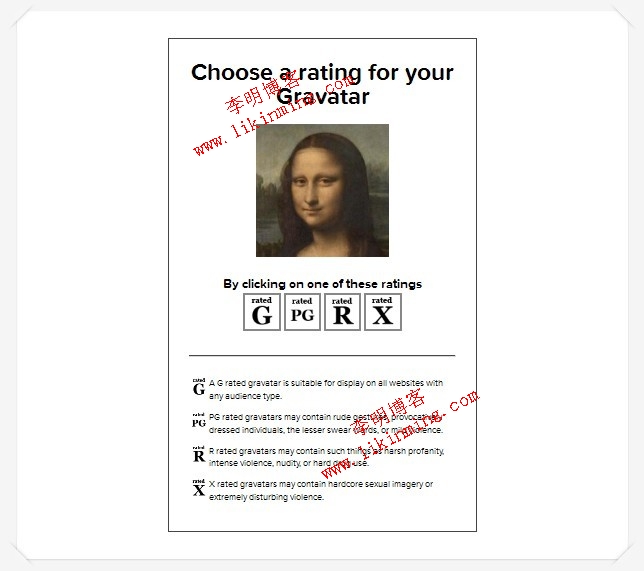
第八步, 选择您的图片级别
这里级别有四种,G,PG,R,X.有必要说一下,因为某些小”盆”友喜欢有某方面的爱好.
- G:适合任何类型的网站,也就是通用型.
- PG: 图片含有轻微的暴力,某些粗鲁的手势.
- R: 图片含有强烈的暴力,吸毒,亵渎等行为.
- X:含有性交或者令人感到强烈不安的行为.
-

-
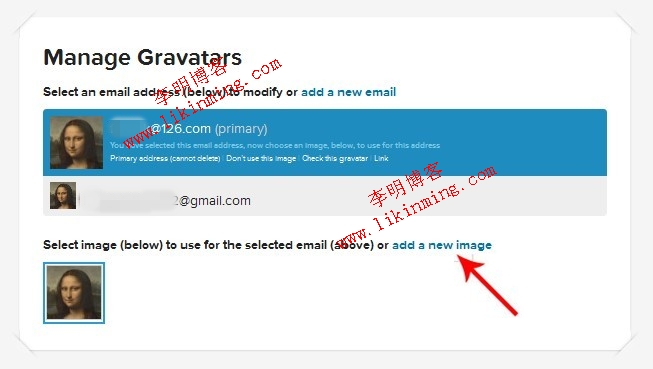
大功告成
已经大功告成了,当然你也可以通过这个管理面板重新设置新的邮件地址或者新的头像图片。
希望能帮助到大家,那么还等什么?赶快设置属于你的Gravatar头像吧。
------------------------------------------
没有头像时,利用Gravatar调用头像方法,在查看了emlog代码,修改了一下,文件include\lib\function.base.php
function getGravatar($email, $s = 40, $d = 'mm', $g = 'g') {
$hash = md5($email);
$avatar = "http://www.gravatar.com/avatar/$hash?s=$s&d=$d&r=$g";
return $avatar;
}
调用本地头像,将刚才的那段代码修改成:
function getGravatar($email, $s = 40, $d = 'mm', $g = 'g') {
$hash = md5($email);
$uri = 'http://www.gravatar.com/avatar/' . $hash . '?d=404';
$headers = @get_headers($uri);
if (!preg_match("|200|", $headers[0])) {
$avatar = "content/templates/lkm/img/lms_0.png";//没有头像
} else {
$avatar = "http://www.gravatar.com/avatar/$hash?s=$s&d=$d&r=$g";
}
return $avatar;
}
随机调用多个本地图片,把代码改成:
function getGravatar($email, $s = 40, $d = 'mm', $g = 'g') {
$hash = md5($email);
$uri = 'http://www.gravatar.com/avatar/' . $hash . '?d=404';
$headers = @get_headers($uri);
if (!preg_match("|200|", $headers[0])) {
$avatar = "content/templates/lkm/img/lms_".rand(1,5).".png";//没有头像
} else {
$avatar = "http://www.gravatar.com/avatar/$hash?s=$s&d=$d&r=$g";
}
return $avatar;
}
利用Gravatar头像随机调用头像方法,把代码改成:
function getGravatar($email, $s = 40, $d = 'wavatar', $g = 'g') {
$hash = md5($email);
$avatar = "http://www.gravatar.com/avatar/$hash?s=$s&d=$d&r=$g";
return $avatar;
}
就可以随机调用Gravatar设定好的头像了,细心就可以看到主要是 $d = 'wavatar', 这个参数发生了变化,Gravatar有几种随机调用头像的方法:mm,identicon,monsterid,wavatar,不同的参数自己可以更换试一下效果。
$d='mm' - 神秘人 (灰色头像)
$d='monsterid' - 小怪物 (自动生成)
$d='identicon' - 抽象图形 (自动生成)
$d='wavatar' - W-avatar (自动生成)
$d='非空格符' - Gravatar (大写 “G”)
实现了评论头像的缓存功能:
首先,要在自己的空间上建立缓存目录。由于这个方法不依赖于模板,最好是建在网站根目录或者博客的安装目录下面,比如我的是:images\avatar (再次提醒:是根目录或者博客安装目录,不是模板目录)。建好目录之后,设置其权限为可写 (777)。
然后就是修改 getGravatar 函数。打开 include\lib\function.base.php 文件,将原来的 getGravatar 函数重新命名作为备份,然后将下面的代码添加进去:
//获取Gravatar头像
function getGravatar($email, $s=64, $d='mm', $r='g') {
$f = md5($email);
$a = BLOG_URL.'images/avatar/'.$f.'.jpg';
$e = EMLOG_ROOT.'/images/avatar/'.$f.'.jpg';
$t = 604800; //7天,单位:秒
if (empty($d)) $d = BLOG_URL.'images/avatar/default.jpg';
if (!is_file($e) || (time() - filemtime($e)) > $t ) {
//当头像不存在或者超过7天才更新
$g = sprintf("http://%d.gravatar.com",(hexdec($f{0})%2)).'/avatar/'.$f.'?s=64&d='.$d.'&r='.$r;
copy($g,$e); $a=$g; //新头像copy时, 取gravatar显示
}
if (filesize($e) < 500) copy($d,$e);
return $a;
}
当中的路径一定要和你自己建的相同,保存之后重新上传覆盖,这样就行了。凡是原来正常调用 getGravatar 函数的地方(比如正文后面的评论、读者墙等),都会自动生效。
要注意的是,函数中的尺寸是控制复制过来的图片的大小,而不是该图片的显示尺寸;另外,如果当前页面的评论头像没有缓存完,页面可能显示不完全,网络不好甚至可能出现错误代码,不要着急,刷新一下,直到全部头像缓存完毕就正常了。
对于没有设置头像的邮箱,默认显示的头像如下:
$d='mm' - 神秘人 (灰色头像)
$d='monsterid' - 小怪物 (自动生成)
$d='identicon' - 抽象图形 (自动生成)
$d='wavatar' - W-avatar (自动生成)
$d='非空格符' - Gravatar (大写 “G”)
注意:$d 数据中的四个关键字只能是小写,不然会被视为其它的非空格符;另外,$d 的数据中也不能出现空格符,否则该函数将不能正常调用。
大家可以用鼠标右键查看一下本博客中评论头像的地址,是不是全部都在本空间里面?怎么样,如果觉得效果不错,就赶快动手吧!
相关阅读












留言咨询