HTML自动換行代码
李明博客导航在增加博客收录的时候,遇到一个严重的麻烦的问题:html代码不可以自动换行的,原因未知的,处理了很久都是没有用的,后来查了资料才搞定自动换行html代码。
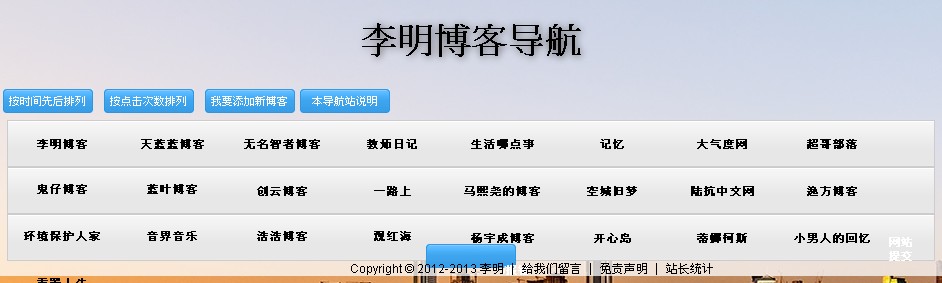
当博客收录到页面一行时就不能转下一行,每次都要输入<br>换行,就是换行后还是紧接着上一行,没有<br>就出现版面错位了,如下图:

现在只需在换行的地方贴上以下代码就可以实现自动換行了。
</div> <table width="100%" border="0" cellspacing="0" cellpadding="0" style="table-layout:fixed;word-break:break-all" class="ke-zeroborder"><tr> <td style="word-wrap:break-word;word-break:break-all"></td></tr></table> </div>
实现自动換行后的页面,如下图:

相关阅读
共1条评论
站点统计
- 收录网址:3370 个
- 发布文章:3008 条
- 在线人数:1人
- 总访问量:270550799次
- 本站运行:12年5月3天





留言咨询